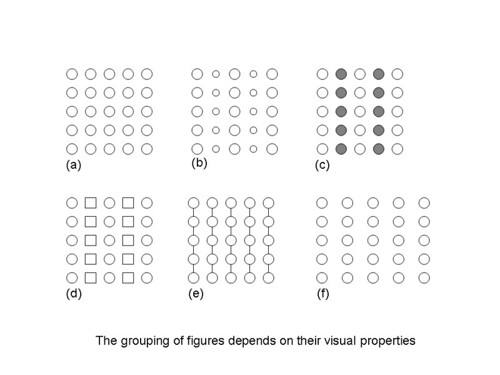
之前我在板書設計-以五界分類為例,曾經有提到一個視知覺的完形原則,又稱為群化原則。這是說我們會因為物體的大小、顏色、位置、空間方向...等特徵而把物體歸為一類,群化在一起。
在這些特徵裡頭,顏色是很有威力的,甚至可以凌駕於其他特徵之上。
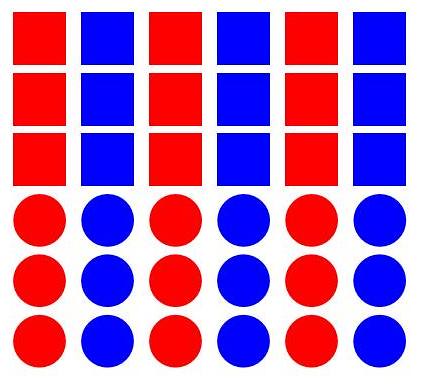
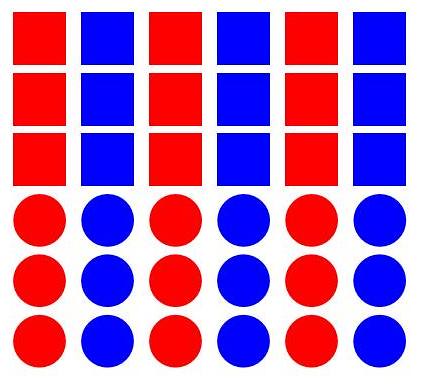
像下面這張圖,雖然已經把圓形和方形分組了,可是加上顏色之後,我們會比較傾向用顏色分組,而不是用形狀分組,所以這個例子裡頭,顏色的特徵強過於形狀。

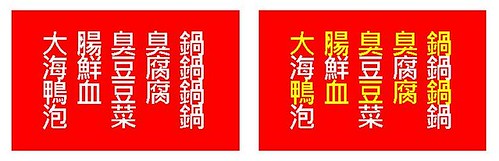
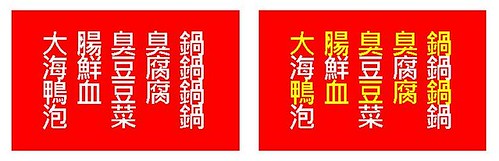
顏色還可以強過什麼特徵呢?這是某家小吃店的廣告看板,看到這個版面,很自然我們就會把上面的黃色和下面的白色分成兩塊。

但是下面的白色區塊,卻因為行距小於字距,結果發生了奇妙的現象
因為字太靠近,所以產生了錯誤的群化現象。餐廳這種招牌實在很常見,可能是為了在小空間裡擠進最多的資訊吧。如果真得要塞這麼多資訊進去,那要怎麼改呢?就用顏色的群化吧!

顏色的群化很有威力,對吧!


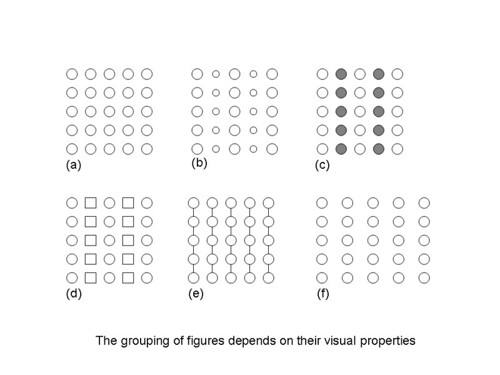
在這些特徵裡頭,顏色是很有威力的,甚至可以凌駕於其他特徵之上。
像下面這張圖,雖然已經把圓形和方形分組了,可是加上顏色之後,我們會比較傾向用顏色分組,而不是用形狀分組,所以這個例子裡頭,顏色的特徵強過於形狀。

顏色還可以強過什麼特徵呢?這是某家小吃店的廣告看板,看到這個版面,很自然我們就會把上面的黃色和下面的白色分成兩塊。

但是下面的白色區塊,卻因為行距小於字距,結果發生了奇妙的現象
- 大海鴨泡(這是養在海裡的鴨子的什麼?
- 腸鮮血(好血腥的感覺)
- 臭腐腐(又臭又腐,什麼食物啊?)
- 臭豆豆菜(這是什麼菜啊?)
- 鍋鍋鍋鍋(叫這個會上來四個鍋子嗎?)
因為字太靠近,所以產生了錯誤的群化現象。餐廳這種招牌實在很常見,可能是為了在小空間裡擠進最多的資訊吧。如果真得要塞這麼多資訊進去,那要怎麼改呢?就用顏色的群化吧!

顏色的群化很有威力,對吧!
