仔細看,這個轉盤是不是很神奇,居然會有一些條紋是逆著轉,而有些條紋不會動?
這是從第269回サークル例会裡看到的作品,我在google搜尋下找到了作法,就在蛍光灯の光で静止して見える白黒コマ
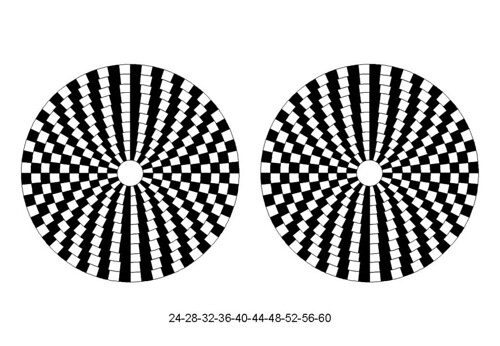
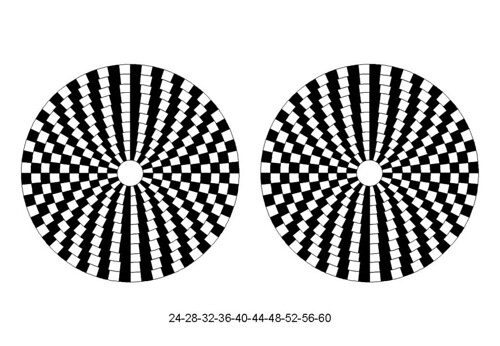
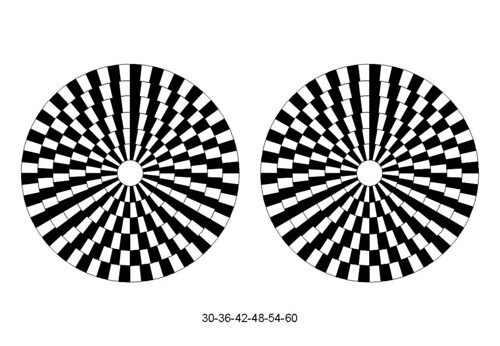
我利用裡頭教的方法,再加上一些更改作成下面的檔案。一頁我放了兩個圖,都是一樣的,想說不要浪費空間。檔案裡有兩頁,這兩頁圖的條紋數都不一樣,我寫在圖的下面。以第一張圖的24-28-32-36-40-44-48-52-56-60,代表最內圈有24個條紋,其中有12個黑12個白,最外圈有60個條紋,30黑30白。
下載處
http://sites.google.com/site/pancala/Home/disk.pdf


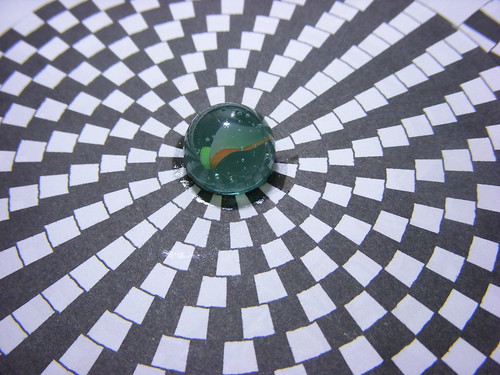
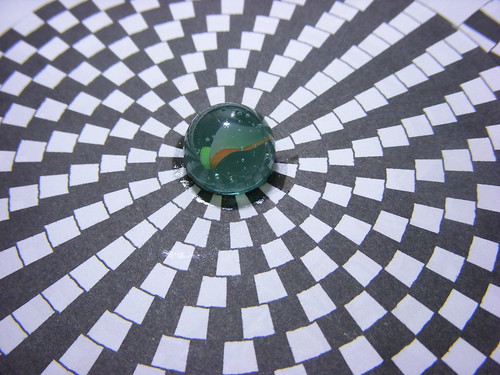
下載之後,印在A4紙上剪下來,再貼在CD上。最後再用三秒膠把彈珠黏在CD中間的圓孔,這樣就可以了。轉的時候,要搭配日光燈照射。用肉眼看不出來的話,可以拿數位相機對著它拍,從顯示的螢幕看會更明顯。或者也可以在眼前揮手,製造出閃爍的效果,同樣也有用。

對了,我還發現一件特別的事,雖然轉盤轉速很快,但只要你眼睛的焦點不斷移進移出,就可以在瞬間看清楚轉盤的樣子。
為什麼會靜止或逆轉
圓盤的單圈上有N個白條,而圓盤每秒轉n回,所以第一個白條移動到第二個白條的時間需要1/Nm秒,光源每秒閃爍f次,也就是閃爍的週期是1/f秒。(如果是台灣的日光燈,那麼f=120)
電風扇的扇葉有時候看起來會停止或逆轉,也是這個原因啊。
相關閱讀:
調速小風扇改造「頻閃觀測器Stroboscope」
閃頻觀測器再進化
改裝調速小風扇觀察Benham Disk和Motion aftereffect
圓盤作法:
本來這個圓盤的作法是利用Excel做的,不過Excel在後段的填色太麻煩,所以後段改用PowerPoint製作,更快速方便喔。
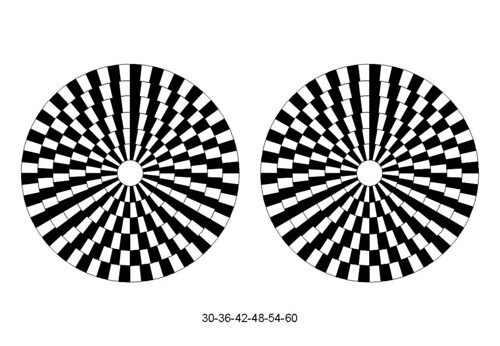
這個例子是要製作製作6個同心圓的圓盤,條紋數從內到外是30-36-42-48-54-60。
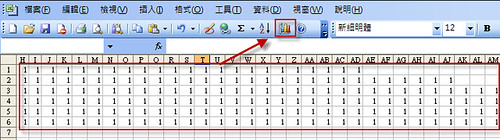
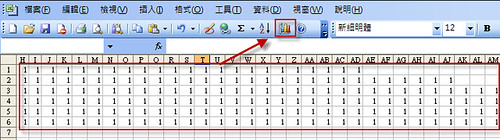
先在工作表的第一(橫)行打上30個1,第二行36個1,以此類推到第6行打上60個1。
全選之後點圖表精靈

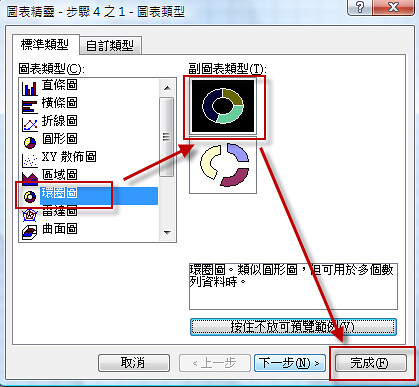
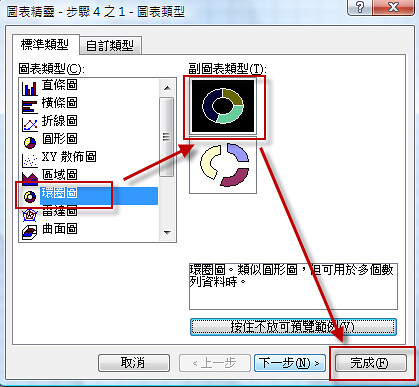
選擇環圈圖

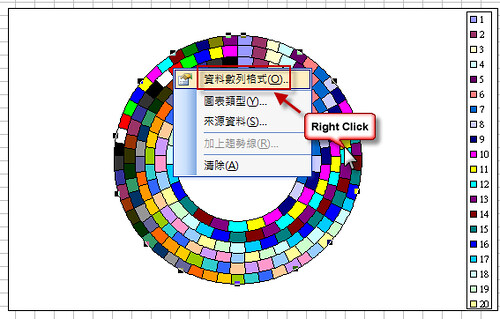
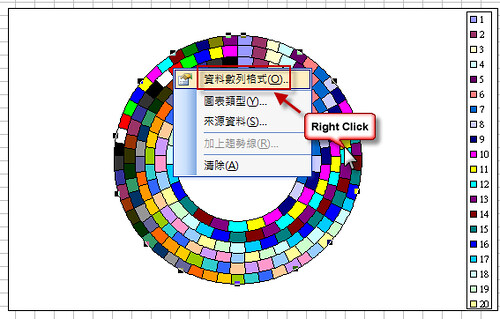
在圖上按右鍵,選擇資料數列格式

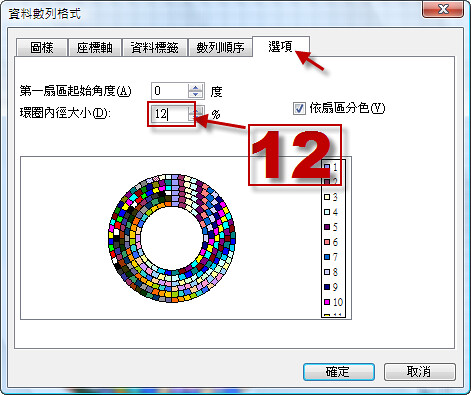
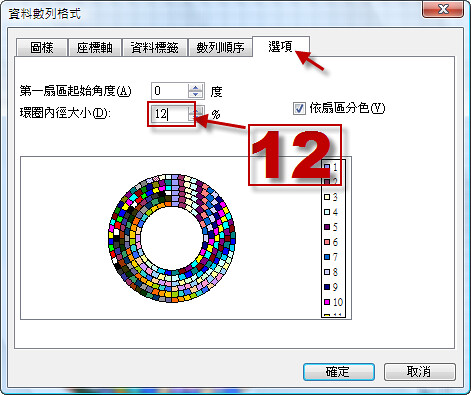
這點很重要,要把環圈內徑大小改成12

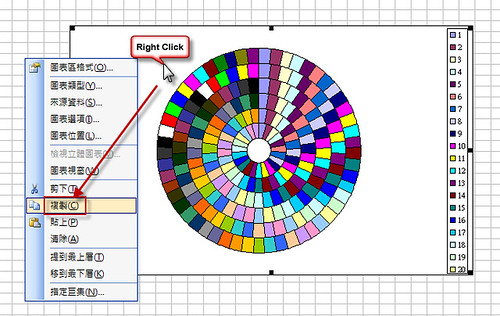
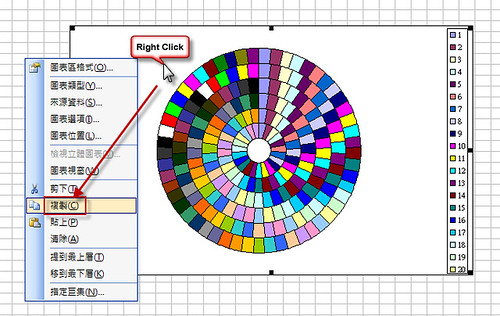
到整個圖表區的白色部份按右鍵,複製

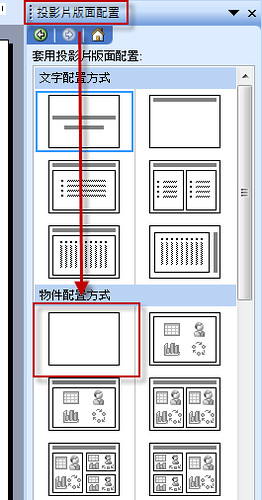
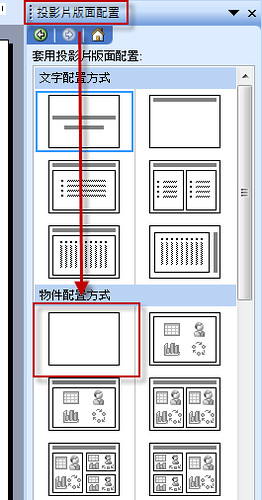
打開PowerPoint,先改版面配置

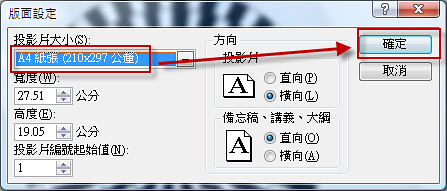
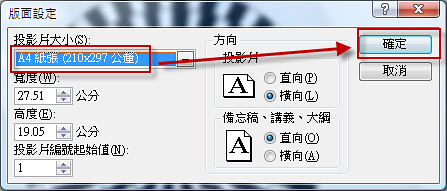
然後改版面大小,變成A4的尺寸


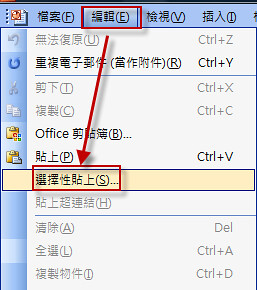
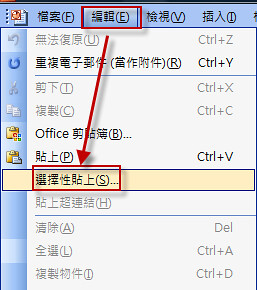
接著用選擇性貼上,把剛剛的環圈圖貼過來

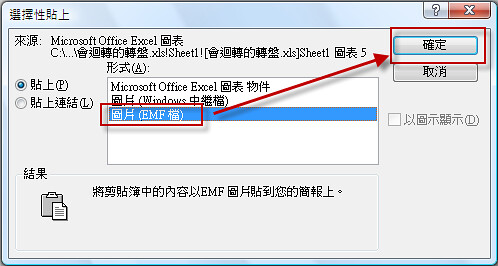
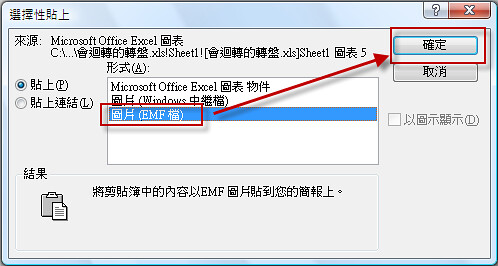
選擇圖片EMF檔

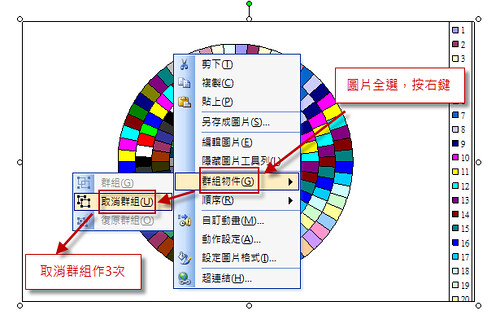
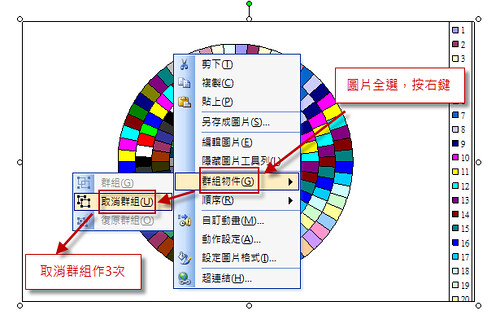
把這個圖表取消群組3次

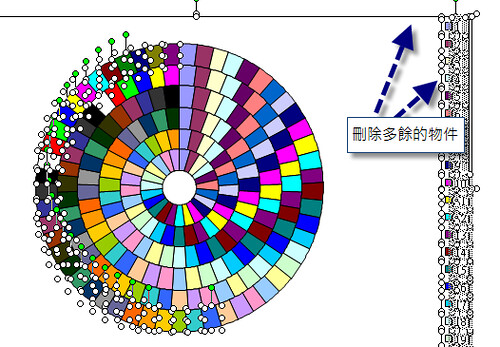
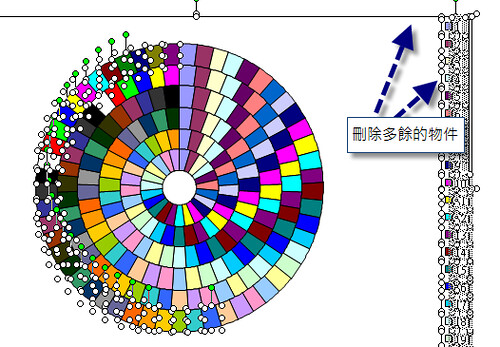
再把其他不相關的框線、圖說等刪除

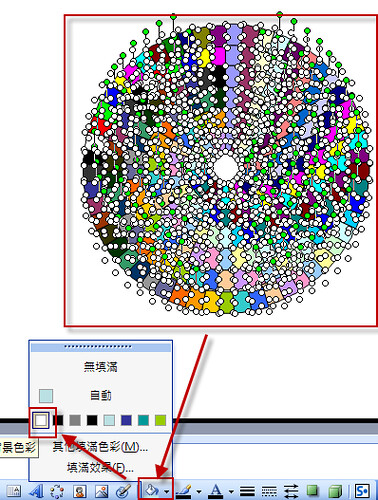
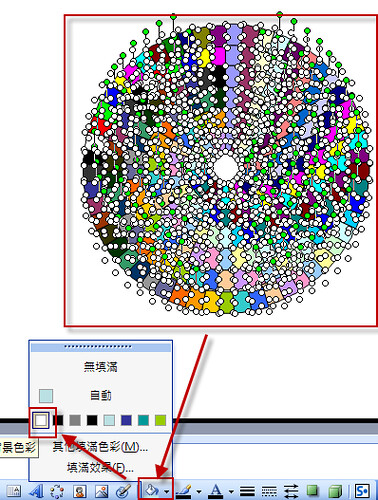
全選所有圖,填入白色

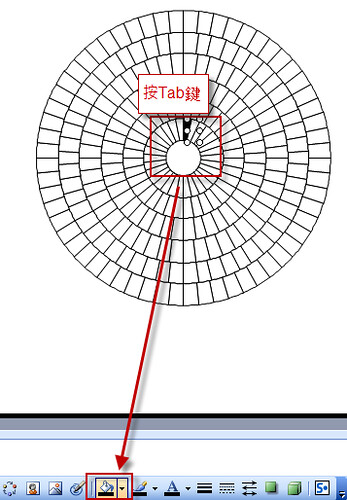
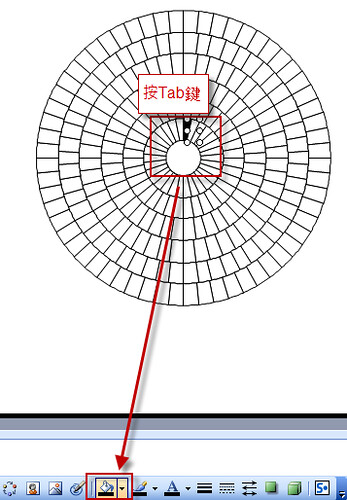
在沒有選取物件的情況下,左手按下Tab鍵,它會自動跳到最內圈的單一框中,幫它填入黑色。接著再按兩次Tab,繼續填入黑色,以此類推。

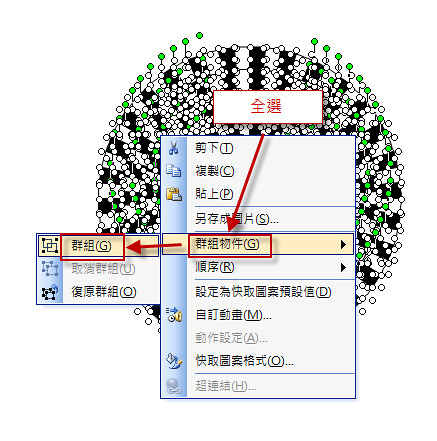
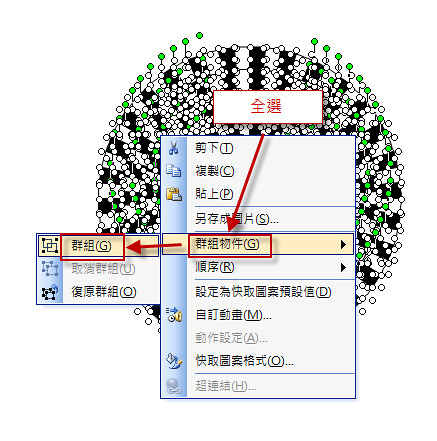
全部填完之後,再群組起來

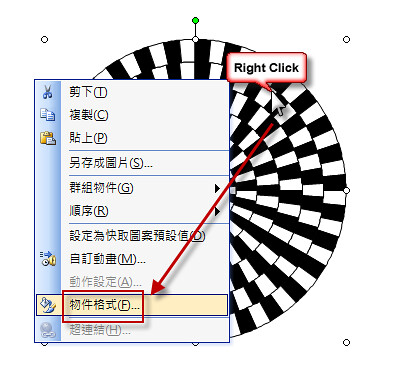
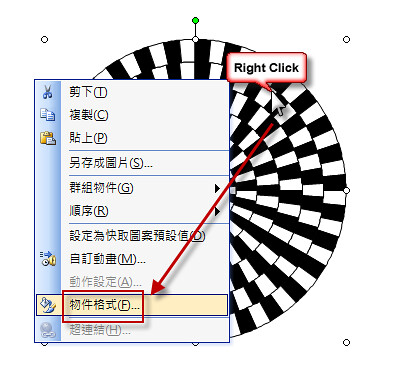
按右鍵,改物件格式

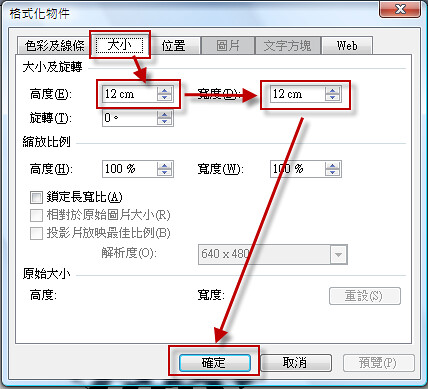
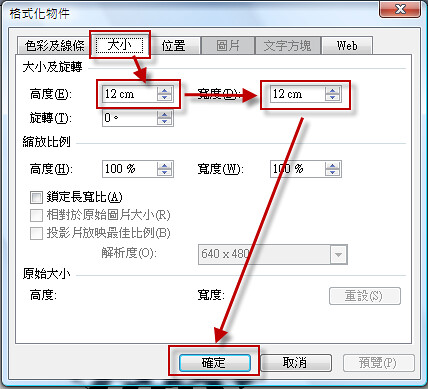
大小都改成12公分

接著就可以把它們印出來玩了。
會這種作法之後,自己也可以做出Benham Disk啦

這是從第269回サークル例会裡看到的作品,我在google搜尋下找到了作法,就在蛍光灯の光で静止して見える白黒コマ
我利用裡頭教的方法,再加上一些更改作成下面的檔案。一頁我放了兩個圖,都是一樣的,想說不要浪費空間。檔案裡有兩頁,這兩頁圖的條紋數都不一樣,我寫在圖的下面。以第一張圖的24-28-32-36-40-44-48-52-56-60,代表最內圈有24個條紋,其中有12個黑12個白,最外圈有60個條紋,30黑30白。
下載處
http://sites.google.com/site/pancala/Home/disk.pdf


下載之後,印在A4紙上剪下來,再貼在CD上。最後再用三秒膠把彈珠黏在CD中間的圓孔,這樣就可以了。轉的時候,要搭配日光燈照射。用肉眼看不出來的話,可以拿數位相機對著它拍,從顯示的螢幕看會更明顯。或者也可以在眼前揮手,製造出閃爍的效果,同樣也有用。

對了,我還發現一件特別的事,雖然轉盤轉速很快,但只要你眼睛的焦點不斷移進移出,就可以在瞬間看清楚轉盤的樣子。
為什麼會靜止或逆轉
圓盤的單圈上有N個白條,而圓盤每秒轉n回,所以第一個白條移動到第二個白條的時間需要1/Nm秒,光源每秒閃爍f次,也就是閃爍的週期是1/f秒。(如果是台灣的日光燈,那麼f=120)
- 1/Nm等於1/f,就會使得黑白條紋看起來是停止的。
- 1/Nn大於1/f,那看起來就會逆轉
- 1/Nn小於1/f,看起來就是順轉
電風扇的扇葉有時候看起來會停止或逆轉,也是這個原因啊。
相關閱讀:
調速小風扇改造「頻閃觀測器Stroboscope」
閃頻觀測器再進化
改裝調速小風扇觀察Benham Disk和Motion aftereffect
圓盤作法:
本來這個圓盤的作法是利用Excel做的,不過Excel在後段的填色太麻煩,所以後段改用PowerPoint製作,更快速方便喔。
這個例子是要製作製作6個同心圓的圓盤,條紋數從內到外是30-36-42-48-54-60。
先在工作表的第一(橫)行打上30個1,第二行36個1,以此類推到第6行打上60個1。
全選之後點圖表精靈

選擇環圈圖

在圖上按右鍵,選擇資料數列格式

這點很重要,要把環圈內徑大小改成12

到整個圖表區的白色部份按右鍵,複製

打開PowerPoint,先改版面配置

然後改版面大小,變成A4的尺寸


接著用選擇性貼上,把剛剛的環圈圖貼過來

選擇圖片EMF檔

把這個圖表取消群組3次

再把其他不相關的框線、圖說等刪除

全選所有圖,填入白色

在沒有選取物件的情況下,左手按下Tab鍵,它會自動跳到最內圈的單一框中,幫它填入黑色。接著再按兩次Tab,繼續填入黑色,以此類推。

全部填完之後,再群組起來

按右鍵,改物件格式

大小都改成12公分

接著就可以把它們印出來玩了。
會這種作法之後,自己也可以做出Benham Disk啦
