平時我不常看電視,不過因為前兩天都窩一個沒有網路的地方,所以晚上最大的娛樂就只剩下看新聞了。
看電視這件事,就感官模式的觀點,它需要聽覺和視覺兩種感官。如果是呈現模式的觀點,它包括了文字和圖像的表徵,前者包括口說的文字以及書面的文字,後者包括靜態圖片、照片、圖表、動畫、影片等等。如何把這些資訊適當地整合呈現,其實是有許多實證研究的。
這張圖要說的是颱風帶來的總雨量,不過你知道為什麼台灣島上面被標示了7種不同的顏色嗎?我花了十幾秒的時間,才看出來原來顏色是用來整合區域資訊,例如紅色代表了「北桃竹苗」、綠色代表「花蓮」。所以顏色在這裡是一種搜尋的提示,不過它做的不好。

讓我作個說明,如果你人在台北,你認得你在地圖上的位置,根據「空間接近原則」(文字與圖像接近),你很快就能從圖上找到你那區的雨量資訊,但如果你在南投呢?直覺上你會以為「中彰雲嘉」那裡有你要的資訊,因為這裡和南投最接近,但是錯了,你要的東西在「南投.南.高屏」。
當空間接近原則沒辦法滿足資訊視覺化的需求時,我們需要其他的媒介,像是線條和顏色。說這張圖的顏色沒有做好搜尋提示的角色,但如果是這樣改,那就會好多了。如果你要知道南投的資訊,是不是更快找到呢?

光是改顏色其實還不夠,位置最好也調一下。用位置和顏色同時幫資訊作群化。現在你要找南投的資訊,一定比第一張圖要快很多了。

為什麼需要這麼改?請注意這是新聞畫面,它出現的時候,同時伴隨著主播的手勢和說明,大量資訊從你的聽覺通道和視覺通道同時進入,但是同時走視覺通道的文字和圖像卻未整合,你得花上更大的認知資源來作整合,這就違背了資訊視覺化的目的:減少搜尋。
許多實證研究指出,使用多媒體授課時,動畫未必優於靜態圖像。若是要比較兩天的雨量變化情形,你也可以用雨量變化的動畫來呈現,但是這個畫面用了最簡單的處理手法,將兩日的雨量圖並列比較,這讓人更容易理解。

動畫同時呈現了許多的資訊,速度不是你控制的,再加上你還得聽主播說話、看主播的手勢,但是你的工作記憶有限,所以你又得花上更多的認知資源了。但是靜態圖像就不同了,速度是你控制的,看不懂隨時回頭看,反而讓你更容易作資訊的選擇與組織。但是上圖還是有個缺點,那個「900毫米」是指哪裡?
接下來的案例,不知道是不是因為「美工換人了」,居然越作越奇怪。在週五上午的氣象報告。本來有很不錯的畫面,文字和圖像用線條清楚的連接了。

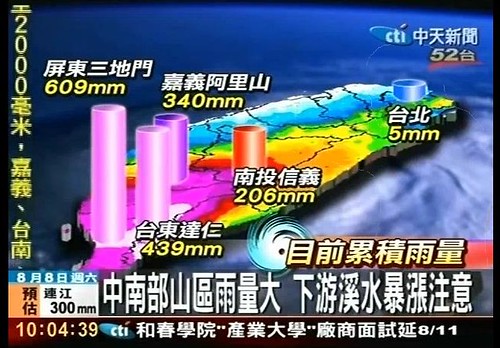
可是到了晚上以及隔天早上,畫面變成這樣了。本來套色的台灣地圖就可以清楚說明雨量分佈了,可是它被放倒了,上面還擺上許多立體的柱子。

利用立體透視的手法來製作長條圖要非常小心,除非必要,否則用平面的製圖就行了。
因為立體很容易遮掩資訊,像台東達仁的柱子就遮住了阿里山,第二就是深度會造成資訊不易判斷。兩根10公分的柱子,一根擺到一公尺外,另外一根放在眼前,請問兩者看起來會一樣高嗎?反過來說,請想像一公尺外有根短柱子,眼前有根長柱子,你有辦法判斷哪個比較長嗎?
以上面這張圖來說,如果三地門的609mm有這麼高,你覺得台東達仁的439mm和台北的5mm應該是這種高度嗎?還有位置也有問題,嘉義阿里山應該再往右邊移動,而不是躲在達仁的後面。
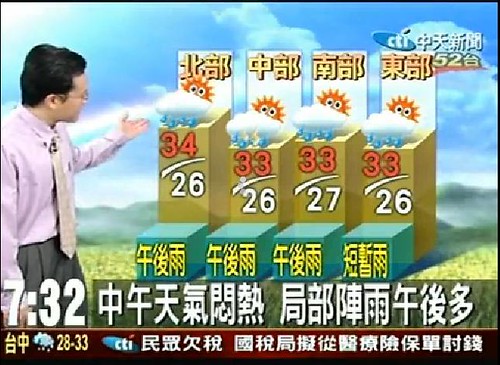
接下來這也是奇妙的立體長條圖,四個區域的黃色柱子,它們的高度代表什麼,現在看起來是北部最高、南部第二,中部和東部一樣高。如果這代表各地最高溫,那南部應該和中部東部一樣高。如果是最低溫,那北部應該和中部、東部一樣高。

奇妙長條圖又一張,請問你有辦法一眼看出那個燒杯的水比較高嗎?
很難吧,因為燒杯的水被一個可憐的小孩擋住了。就身高來看,這個小孩應該是小學一二年級,然後被丟進一個高達120公分的燒杯準備被淹死,兇手還蠻有心的,在燒杯裡還有準備一台小車子,讓小孩往生之後可以開。

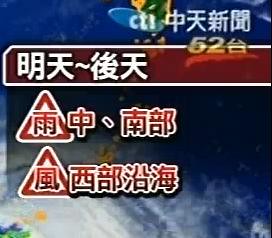
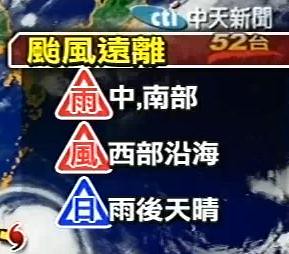
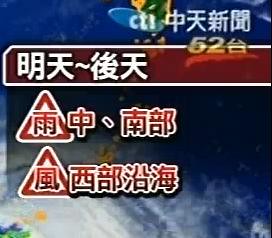
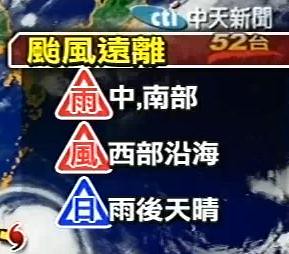
接下來這個,真是讓人不懂設計者在想些什麼。符碼的設計講求一致性和共通性,例如以三角形的警告符號加上文字,以這種符碼來傳達「小心三角形裡的東西」。像是下圖的「小心雨」和「小心風」

但下面這個呢?「小心..宜蘭?」宜蘭怎麼了?

「小心太陽」嗎?藍色代表的是什麼意思?平安嗎?那麼為什麼用三角形的符號?

其實多媒體學習理論不是只有用在授課或是e-learning,任何資訊的溝通傳達,像是簡報或是新聞傳播,也都是在這範疇底下運作的。

看電視這件事,就感官模式的觀點,它需要聽覺和視覺兩種感官。如果是呈現模式的觀點,它包括了文字和圖像的表徵,前者包括口說的文字以及書面的文字,後者包括靜態圖片、照片、圖表、動畫、影片等等。如何把這些資訊適當地整合呈現,其實是有許多實證研究的。
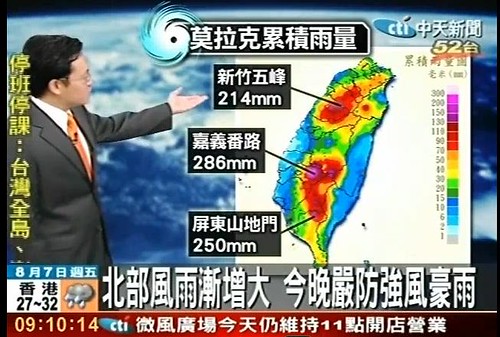
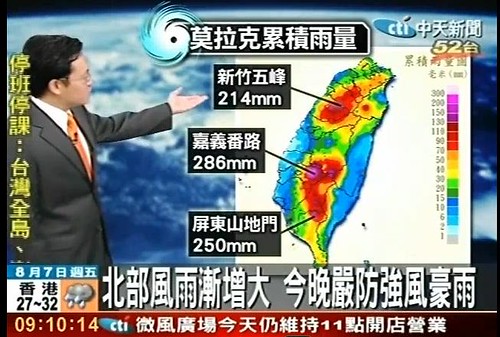
這張圖要說的是颱風帶來的總雨量,不過你知道為什麼台灣島上面被標示了7種不同的顏色嗎?我花了十幾秒的時間,才看出來原來顏色是用來整合區域資訊,例如紅色代表了「北桃竹苗」、綠色代表「花蓮」。所以顏色在這裡是一種搜尋的提示,不過它做的不好。

讓我作個說明,如果你人在台北,你認得你在地圖上的位置,根據「空間接近原則」(文字與圖像接近),你很快就能從圖上找到你那區的雨量資訊,但如果你在南投呢?直覺上你會以為「中彰雲嘉」那裡有你要的資訊,因為這裡和南投最接近,但是錯了,你要的東西在「南投.南.高屏」。
當空間接近原則沒辦法滿足資訊視覺化的需求時,我們需要其他的媒介,像是線條和顏色。說這張圖的顏色沒有做好搜尋提示的角色,但如果是這樣改,那就會好多了。如果你要知道南投的資訊,是不是更快找到呢?

光是改顏色其實還不夠,位置最好也調一下。用位置和顏色同時幫資訊作群化。現在你要找南投的資訊,一定比第一張圖要快很多了。

為什麼需要這麼改?請注意這是新聞畫面,它出現的時候,同時伴隨著主播的手勢和說明,大量資訊從你的聽覺通道和視覺通道同時進入,但是同時走視覺通道的文字和圖像卻未整合,你得花上更大的認知資源來作整合,這就違背了資訊視覺化的目的:減少搜尋。
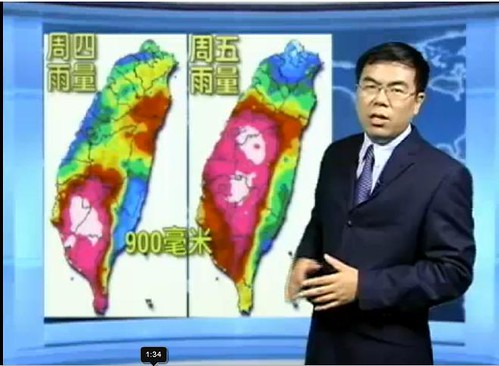
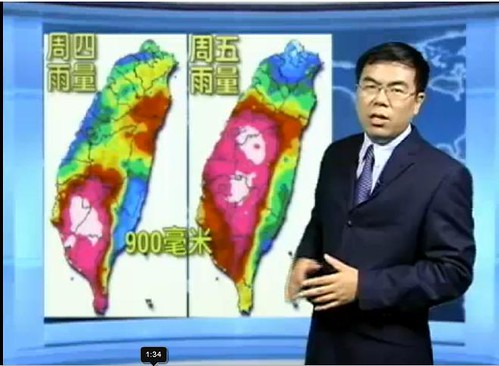
許多實證研究指出,使用多媒體授課時,動畫未必優於靜態圖像。若是要比較兩天的雨量變化情形,你也可以用雨量變化的動畫來呈現,但是這個畫面用了最簡單的處理手法,將兩日的雨量圖並列比較,這讓人更容易理解。

動畫同時呈現了許多的資訊,速度不是你控制的,再加上你還得聽主播說話、看主播的手勢,但是你的工作記憶有限,所以你又得花上更多的認知資源了。但是靜態圖像就不同了,速度是你控制的,看不懂隨時回頭看,反而讓你更容易作資訊的選擇與組織。但是上圖還是有個缺點,那個「900毫米」是指哪裡?
接下來的案例,不知道是不是因為「美工換人了」,居然越作越奇怪。在週五上午的氣象報告。本來有很不錯的畫面,文字和圖像用線條清楚的連接了。

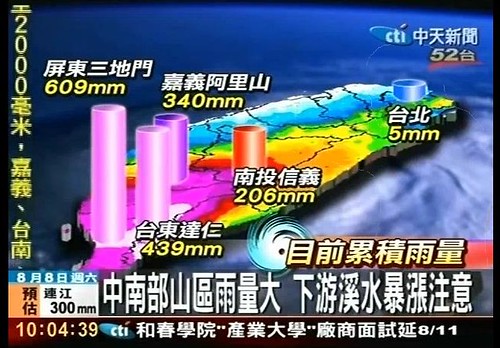
可是到了晚上以及隔天早上,畫面變成這樣了。本來套色的台灣地圖就可以清楚說明雨量分佈了,可是它被放倒了,上面還擺上許多立體的柱子。

利用立體透視的手法來製作長條圖要非常小心,除非必要,否則用平面的製圖就行了。
因為立體很容易遮掩資訊,像台東達仁的柱子就遮住了阿里山,第二就是深度會造成資訊不易判斷。兩根10公分的柱子,一根擺到一公尺外,另外一根放在眼前,請問兩者看起來會一樣高嗎?反過來說,請想像一公尺外有根短柱子,眼前有根長柱子,你有辦法判斷哪個比較長嗎?
以上面這張圖來說,如果三地門的609mm有這麼高,你覺得台東達仁的439mm和台北的5mm應該是這種高度嗎?還有位置也有問題,嘉義阿里山應該再往右邊移動,而不是躲在達仁的後面。
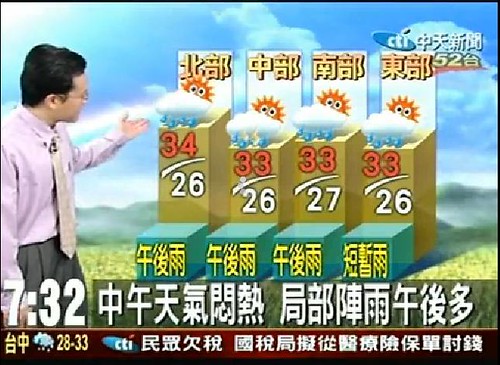
接下來這也是奇妙的立體長條圖,四個區域的黃色柱子,它們的高度代表什麼,現在看起來是北部最高、南部第二,中部和東部一樣高。如果這代表各地最高溫,那南部應該和中部東部一樣高。如果是最低溫,那北部應該和中部、東部一樣高。

奇妙長條圖又一張,請問你有辦法一眼看出那個燒杯的水比較高嗎?
很難吧,因為燒杯的水被一個可憐的小孩擋住了。就身高來看,這個小孩應該是小學一二年級,然後被丟進一個高達120公分的燒杯準備被淹死,兇手還蠻有心的,在燒杯裡還有準備一台小車子,讓小孩往生之後可以開。

接下來這個,真是讓人不懂設計者在想些什麼。符碼的設計講求一致性和共通性,例如以三角形的警告符號加上文字,以這種符碼來傳達「小心三角形裡的東西」。像是下圖的「小心雨」和「小心風」

但下面這個呢?「小心..宜蘭?」宜蘭怎麼了?

「小心太陽」嗎?藍色代表的是什麼意思?平安嗎?那麼為什麼用三角形的符號?

其實多媒體學習理論不是只有用在授課或是e-learning,任何資訊的溝通傳達,像是簡報或是新聞傳播,也都是在這範疇底下運作的。
