有些主打錯覺的科學展場,經常可以見到像下面這種的錯覺展示,明明是一樣高的兩個人,走進了一間房間,站在兩邊卻會變成不一樣高

這種有趣的東西,居然也可以實作一個來玩玩耶
我在日本網站エイムズの部屋(Ames Room),找到了製作了方法。作法也實在很容易,只要下載他的設計圖(共六張),印出來剪一剪就可以了,此外,這裡也有小型的。
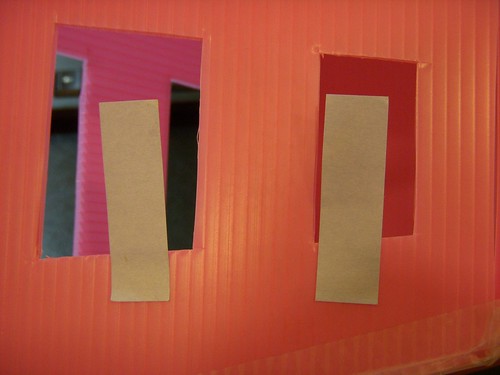
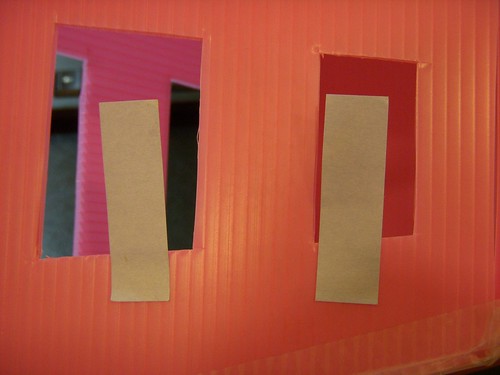
我為了要保存方便,所以特別用PP板做了一組。其實樣子就是一個歪來歪去的小房子

貼在窗口外面的兩張標籤,都是一樣大的

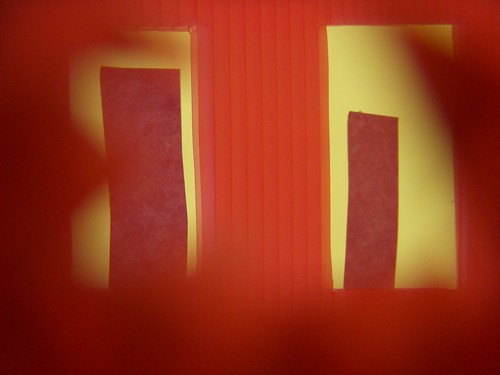
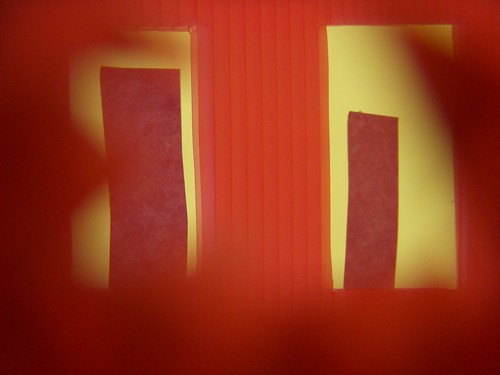
可是透過窺孔往內望去,居然就會變成一大一小

這麼有趣的東西,大家只要跟著做一次,就會發現其中的奧妙了。
真實的情況就像下圖一樣

其實兩個被觀察的物體距離窺孔的距離是不同的,但是因為這小房子的設計,是讓窺孔觀看的人覺得房子是方方正正的,所以就會把站的比較遠的那個人(或物體)當作和另外一個是同一距離的,因此就會感覺一大一小。
這種情況也常發生在拍照的時候,很多女孩堅持不站在最前面,因為臉看起來會很大,所以她們執意要站在後面。不過真實的情況是,臉大就是臉大啊,站在後面讓臉變小,那只是錯覺啊!是錯覺啊!


這種有趣的東西,居然也可以實作一個來玩玩耶
我在日本網站エイムズの部屋(Ames Room),找到了製作了方法。作法也實在很容易,只要下載他的設計圖(共六張),印出來剪一剪就可以了,此外,這裡也有小型的。
我為了要保存方便,所以特別用PP板做了一組。其實樣子就是一個歪來歪去的小房子

貼在窗口外面的兩張標籤,都是一樣大的

可是透過窺孔往內望去,居然就會變成一大一小

這麼有趣的東西,大家只要跟著做一次,就會發現其中的奧妙了。
真實的情況就像下圖一樣
其實兩個被觀察的物體距離窺孔的距離是不同的,但是因為這小房子的設計,是讓窺孔觀看的人覺得房子是方方正正的,所以就會把站的比較遠的那個人(或物體)當作和另外一個是同一距離的,因此就會感覺一大一小。
這種情況也常發生在拍照的時候,很多女孩堅持不站在最前面,因為臉看起來會很大,所以她們執意要站在後面。不過真實的情況是,臉大就是臉大啊,站在後面讓臉變小,那只是錯覺啊!是錯覺啊!
