假設培養皿中有兩隻白蟻,我們想知道兩隻白蟻移動的路徑和在每一個slice(影格)中的座標,進而去分析白蟻的行為模式。怎麼做,看下去!
要做這些分析,需要加一些plugin,這些plugin加入的方式非常簡單。這裡以兩種plugin為例
一個是Object Tracker ,另一個則是MultiTracker。
Object Tracker可以分析兩物體的座標和兩者相對距離,並產生距離vs影格的圖。
MultiTracker可以分析多物體的座標、軌跡、移動距離。
進入到Object Tracker的介紹頁,在Installation那裡找到Tracker_.class ,把它存到ImageJ/Plugins/Stacks資料夾中。MultiTracker也是下載MultiTracker_.class之後,存到Stacks資料夾裡。重新開啟ImageJ,在Plugins的Stacks裡就可以看到MultiTracker和Tracker兩個功能了。
然後就是處理影像的部份了。我們以下面這個檔案為例
http://rsb.info.nih.gov/ij/plugins/images/termites.zip
解壓縮之後會看到有四個檔案,
background.tif
binary-stack.tif
raw-stack.tif
README.txt
background.tif和binary-stack.tif是由raw-stack.tif經過處理產生的,至於README.txt當然就是說明怎麼產生的。
首先以ImageJ開啟raw-stack.tif
File-->Open

移動下方的捲軸,可以看到畫面中的兩隻白蟻跑來跑去
我們的目的是要把這個檔做成像binary-stack.tif一樣,影像簡單化才能進行分析。
要做成那樣,當然就是要把這段影片的背景去除。首先我們就要產生一個背景圖案
影格停留在第一格,然後複製一張影像
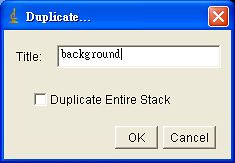
Image-->Duplicate
出現以下視窗,Title就打backgroun好了,因為我們只要一張圖片,所以下方的勾就別打了。

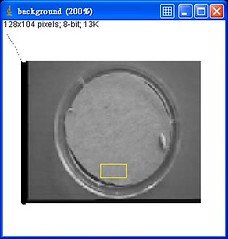
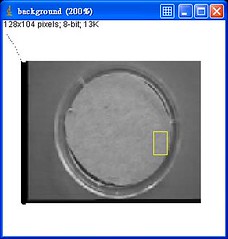
如此就會產生一張圖片,然後就要把那兩隻白蟻弄掉,才能產生乾淨的背景。

利用方格工具選取沒有白蟻的位置,然後用Ctrl+C和Ctrl+V把兩隻白蟻貼不見!


然後就要把raw-stack.tif的背景弄掉
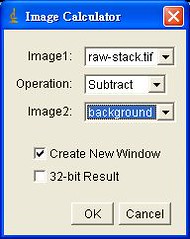
Process-->Image Calculator
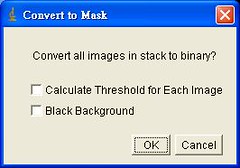
設定如下,以下的意思就是Image1減掉Image2然後產生新視窗。

按下Yes,把50張slice都處理掉

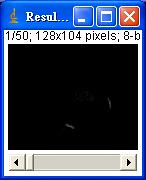
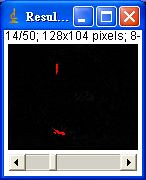
然後就會看見黑黑的背景,上面有兩隻白色的物體在移動。

然後就是要設定範圍
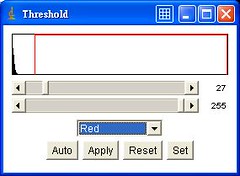
Image-->Adjust-->Threshold
只要兩隻白蟻變成紅色,而背景不要跟著變色就可以了


按下OK

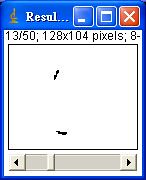
出現的就會是單純的背景加上兩隻黑點跑來跑去,這樣單純的畫面,才能進行接下來的處理。

接下來就簡單啦
Plugins-->Stacks-->Tracker
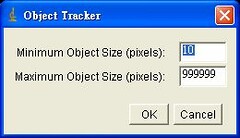
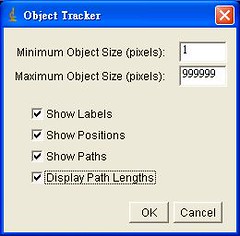
這裡設定的是要追蹤的物體大小上下限

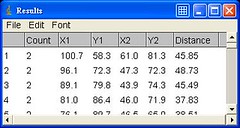
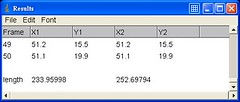
按下OK,就可以看見每一影格數到兩個物體,然後分別是他們的座標和相對位置

這裡則是相對位置的變化圖
大約在第4格的時候,兩隻最接近,然後就跑遠了。

如果想畫出路徑,那就改用Multitracker。基本上MultiTracker功能比較強,雖然不能畫出相對位置,不過只要有座標的數據,其實用別的軟體就能夠畫出來了。
我們以剛剛的黑色白蟻在白色背景上跑的那個檔案繼續用MultiTracker來作分析。
Plugins-->Stacks-->MultiTracker
上面兩格是設定追蹤的物體要多少大小。底下就全勾吧,看看效果如何!

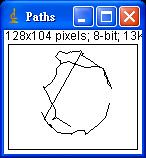
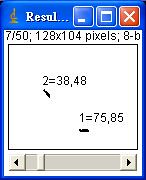
這是路徑的畫面

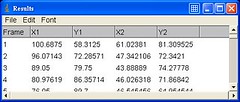
同樣有座標資料,不過沒有相對位置(那用畢氏定理就可以算出來了)

最底下還有移動總路徑長度

另外還會在原檔加上標籤、編號和座標

如果有無法用電腦自動抓軌跡的檔案,也可以用別的Plugin,例如Manual Tracking