Anaglyph Maker的特點是操作介面簡單,是用來做紅藍立體圖,而GIMP是用來了解原理的。
現在要來介紹一個介面稍微有點複雜,但功能強大的軟體,StereoPhoto Maker。可以做出各種立體圖片,比Anaglyph Maker還猛,不過因為功能強大,相對之下就會有點複雜,不過實際上又很簡單。
- 特色:免安裝、免費、可製作各種立體影像,若在linux平台需透過wine來執行
- 拍攝方法:相機左右位移拍攝目標物各一張,位移距離為目標物與相機距離的1/50~1/25,但最大不要超過6.5公分,這是人眼的平均瞳距。拍兩張照的目的是為了模擬雙眼個別看到的畫面。
例如,我以這樣的方式,相機間隔一公分拍出了兩張照片,乍看之下覺得一模一樣,實際上因為視差的關係,角度略有不同。
左圖

右圖

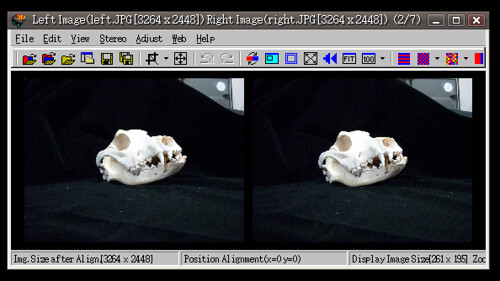
開啟影像
File→Open Left/Right Images
開啟左右影像。會跳出視窗,依序開啟左圖和右圖。在畫面左邊的是左圖,右邊當然就是右圖。
拍照的時候就要先注意先拍左圖,再拍右圖,不然到這步會搞混。

調整畫面
這軟體強大的功能在於調整畫面的方式,一般我們拍攝立體照片如果是手持相機,常會造成兩張照片的水平線不同,這會使得立體照片的效果大打折扣。在這步我們會用它的功能來做調整。
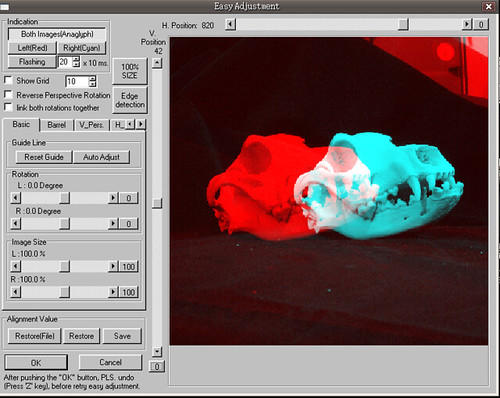
A.角度調整
Adjust→Easy Adjustment...

方法一:捲軸調整
- 以Rotation捲軸調整左右圖片的角度
方法二:用參考線對齊
- Left(Red),只顯示左圖片
- 滑鼠左鍵在圖上拉參考線
- Right(Cyan),只顯示右圖片
- 滑鼠左鍵在圖上拉參考線
- Both Images(Anaglyph),同時顯示兩張圖片
- Auto Adjust,將兩張圖片的參考線對齊後,按下OK
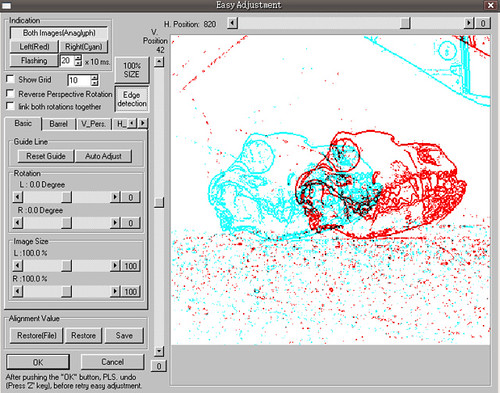
- 使用Edge detection,邊緣偵測,意指只顯示影像的邊緣
- 直接以圖片上方和下方的捲軸做調整。

C.其他
- 修正桶狀變形:拍攝建築物時,會因鏡頭而使大樓變成大桶,可以到Barrel這個標籤頁做修正
- V_Pers.和H_Pers.是修正垂直透視和水平透視。
拍照的時候,只要注意相機位置,其實就不用做這些後製的處理了。
平行立體圖

- View→Fit To Window,使影像符合視窗大小。這一步做了,圖片不會有改變,只有在縮放視窗時才會發現改變。
- 調整視窗大小,使兩張圖片的相同位置間距約為6.5公分,注意視窗右下角,這時候圖片被縮了多小。
- Edit→Resize,縮小圖片,如此才容易觀看。
- View→Image-distance when reduced-image,調整兩圖片的間距,。
- 觀看方式:用平行法觀看,左眼看左圖,右眼看右圖。或是用這篇提到的,用老花眼鏡做出一個看平行圖的立體眼鏡。
交叉立體圖

- View→Swap Left/Right,左右圖片交換,使左圖在右,右圖在左。
- 觀看方式:交叉立體圖,用鬥雞眼觀看。
鏡像立體圖

- Stereo→Side-by-side→Mirror Left,製成鏡像立體圖
- 觀看方式:鏡子立在眼前,鏡面朝左,靠近螢幕,使左眼透過鏡子看見左圖片,並調整頭部位置使左眼中的左圖與右眼中的右圖重合。
紅藍立體圖

- Stereo→Color Anaglyph→Half Color (Red-Cyan),製作成紅藍立體圖
- 觀看方式:戴上立體眼鏡,使用上下左右方向鍵調整圖片位置,微調用shift加方向鍵。
光柵立體圖

- Stereo→Interlaced,製成光柵立體圖。
- 觀看方式:需配合光柵片,貼上觀看。
GIF立體圖

- Stereo→Single Image View→Flashing,製成Gif立體圖
- 頻率調整為10x10ms
- 使用上下左右方向鍵調整圖片位置,微調用shift加方向鍵。
存檔方式
- File→Save Stereo Image...:除了GIF立體圖外,其他都用此選項存檔。
- File→Make Animation GIF...:儲存GIF動畫
備註
- 平行、交叉、鏡像等立體圖可用File→Open Stereo Image...開啟,並做編輯。
- 簡單的講義可從此處下載。