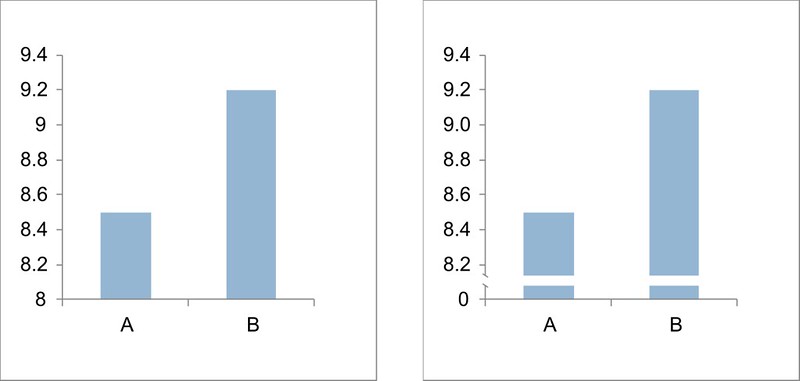
縱軸未從零開始,需要手動處理。首先畫一個長方形蓋住縱軸和資料長條後,再於縱軸切斷處繪製兩條平行線。而原始縱軸的 8 與皆顯示小數點則需要自訂數值格式代碼為
[=8]"0";#.0
意即等於 8 的數值改為 0 ,其餘數字皆加入一位小數點。
比起散佈圖來說,長條圖的縱軸更需要加入截斷符號,因為長條圖的資料顯示模式是以「面積」或「長度」來示意的,以下左圖為例,若直接看圖,會以為B為A的兩倍。但若是散佈圖,由於看的是「點的分佈狀態」,所以即使軸未從零開始,也不易產生誤解。但為了一致性,建議遇到這種情況都手動將縱軸改為從零開始。

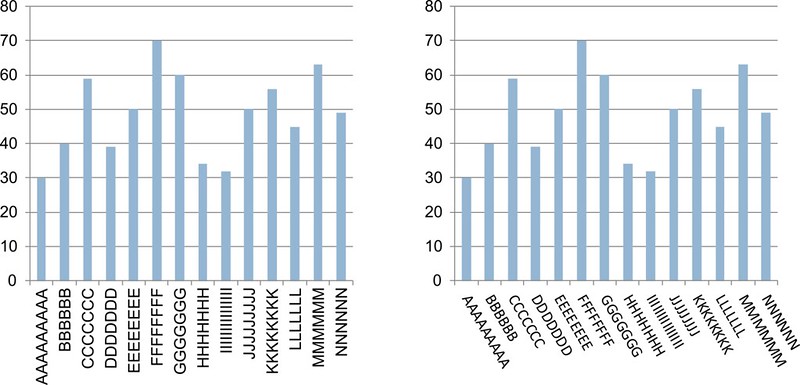
長條圖另外的問題是排序。由於長條圖的橫軸標籤並不是連續變項,所以即使對調順序,資料也不會有錯。為了易讀性,建議長條圖的原始資料應該經過排序後再繪圖,你可以比較下面兩張圖,是不是右圖很清楚就能判斷次序關係。

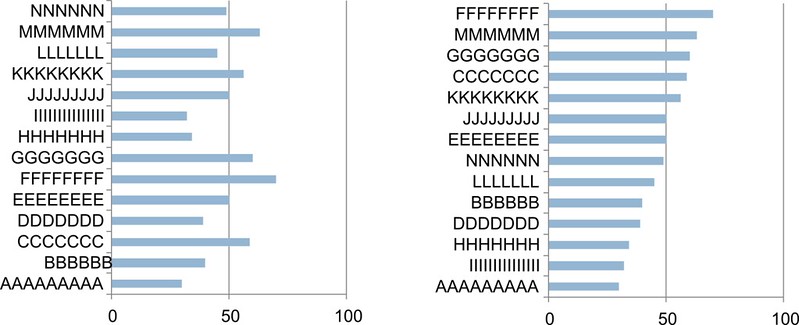
在某些情況下,如果資料標籤的長度很長,有些人會選擇將資料標籤轉向或傾斜,但這會降低易讀性。

這時候就是改用恆條圖的時候了,下圖右是再經過排序後的橫條圖,你可以對比上圖左看看。以橫條圖呈現長資料標籤是比較適合的。

在某些情況下,也許你需要將資料標籤放在數值軸上,這個做法其實是在這張圖上加入兩筆一模一樣的數列。在上面的數列,將長條的填色和邊框都設定為無,所以並未顯示出長條,但在此長條上增加資料標籤,並取消「圖案的文字自動換行」,即可達到此效果。

你可以從這部影片看到實際作法