為什麼是這樣?我的答案是:背景顏色影響了你!
為了想讓這樣的疑惑成為一個能被探究的問題,我需要把這個負片後像中的許多變因,改變成可以調整的操縱變因,又為了考量到跨平台操作的簡便性,於是我使用HTML5的技術製作了這個程式,電腦或平板電腦上應該都能操作。
https://chihhsiangchien.github.io/afterimage/afterimage.html
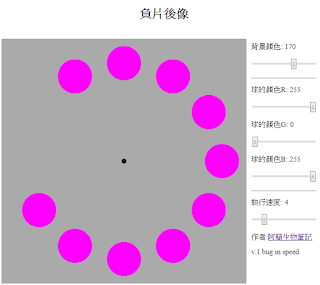
你可以任意調整背景顏色,或是球的RGB顏色。執行速度也可以調整,不過目前有bug,速度調整後,會有一些球消失。
(以下只是程式截圖,不會真的動)

這個程式可以幫助你探究什麼事呢?
- 從最簡單的觀察開始,任意一種顏色產生的負片後像顏色,和原有顏色有什麼關係?
- 使用紅色的球,在什麼參數之下可以觀察到與理論相符的青色呢?
- 固定球的顏色之後,改變背景顏色,負片後像會發生什麼變化?
- 你觀察到的變化效果是「線性」的嗎?背景越淺效果就越好,或是其實有一個最佳背景值?
- 不同顏色的球,產生的負片後像顏色所需要的最佳背景值都相同嗎?
- 執行速度會影響觀察的效果嗎?速度和效果的關係是線性的嗎?