工欲善其事,必先利其器,我製作scanimation的動畫,用了三種軟體。這些都是開放原始碼的軟體,在Linux和Windows下都可以使用。
軟體
製作方法
我的學生放學後會在走廊上跳街舞,經過他們同意後,我拍攝下來作為這次的示範。
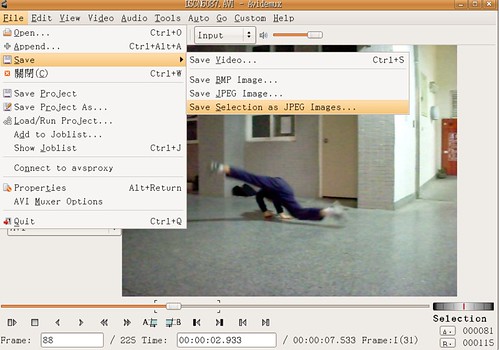
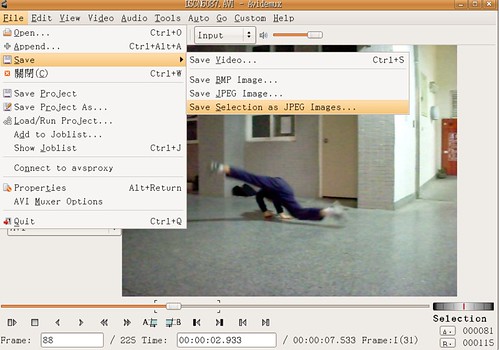
開啟Avidemux ,利用下方的滑動軸和選取範圍工具(有A和B的那個),將想要處理的影片段落框起之後。
用【File/Save/Save Selection as JPEG Images...】將這段的影格以JPEG格式轉出。

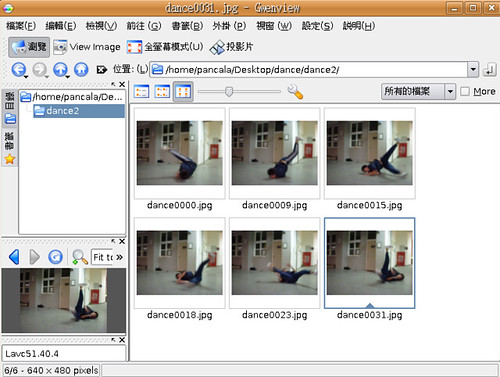
選擇儲存的資料夾,然後鍵入存檔檔名的字首即可

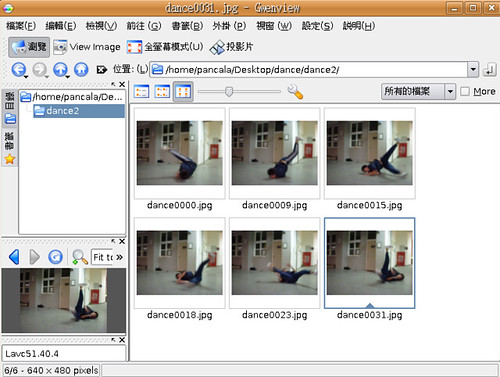
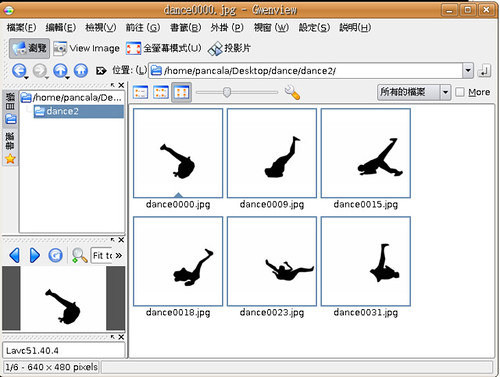
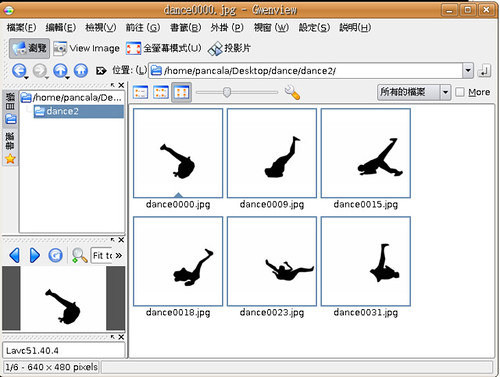
少少幾秒,轉存出的影像就有好幾十張,所以必須將多數的影像刪除,只留下6張即可,這6張必須能連貫所有動作。

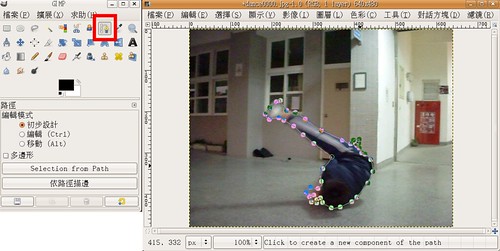
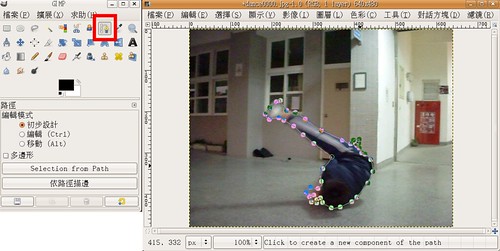
以GIMP開啟,使用路徑工具框選跳舞的學生之後,最後要按下【Ctrl】才能連線將路徑框成封閉區域。

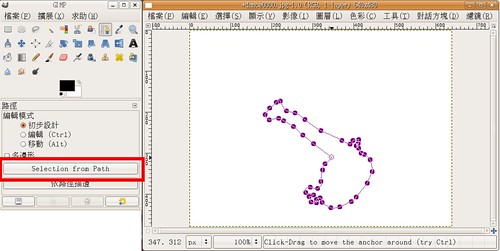
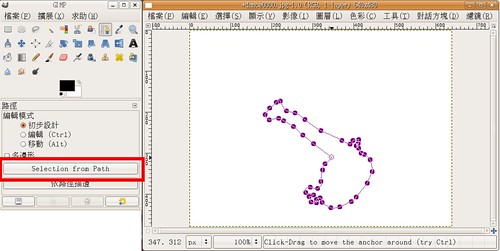
接著按下del,將圖片直接刪除,再按下【Selection from Path】,將路徑轉成選取範圍

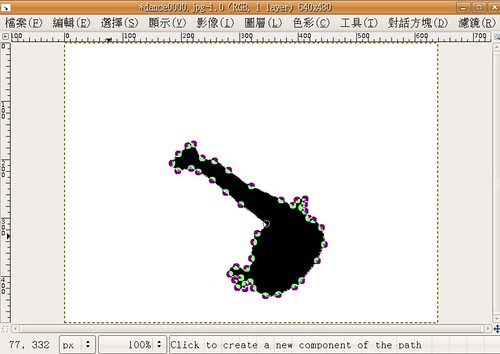
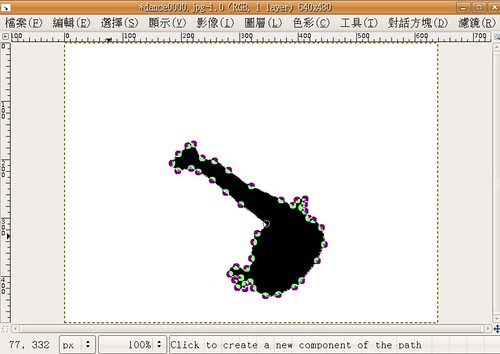
使用編輯/填入,將範圍內填入黑色,存檔之後就完成一張圖片,依此步驟將所有圖片都完成。

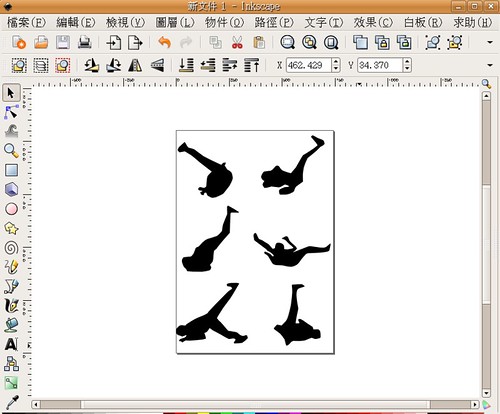
做好的圖片看起來很像iPod的廣告

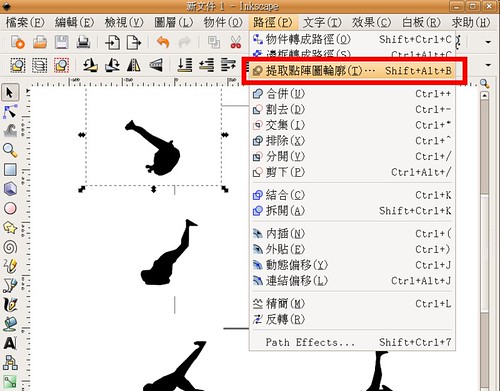
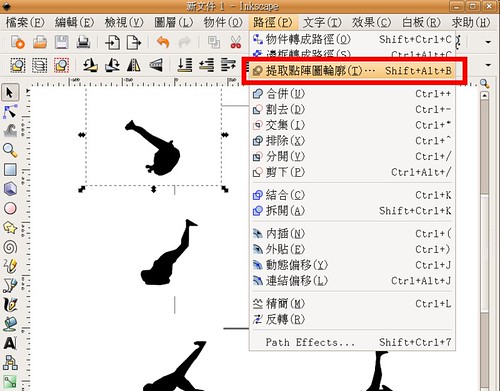
開啟INKSCAPE,選擇檔案/匯入,將圖片匯入,選擇第一張圖片,點選【路徑/提取點陣圖輪廓】

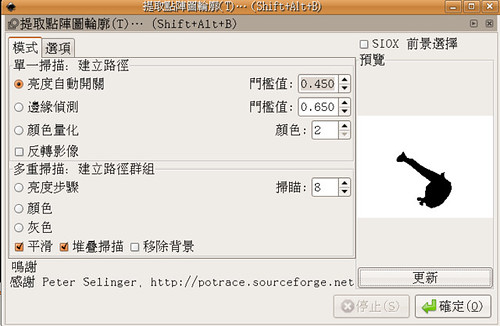
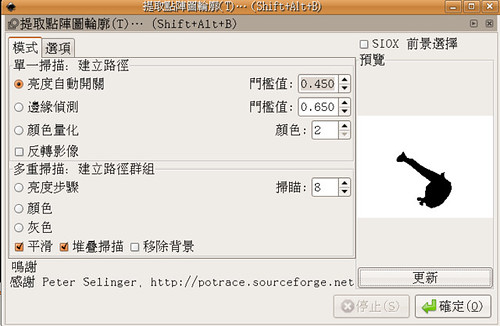
將點陣圖轉成向量圖,按下確定即可

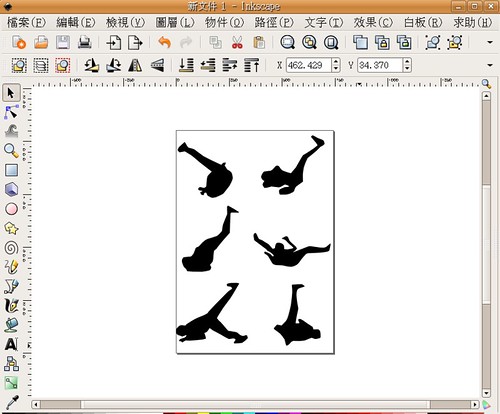
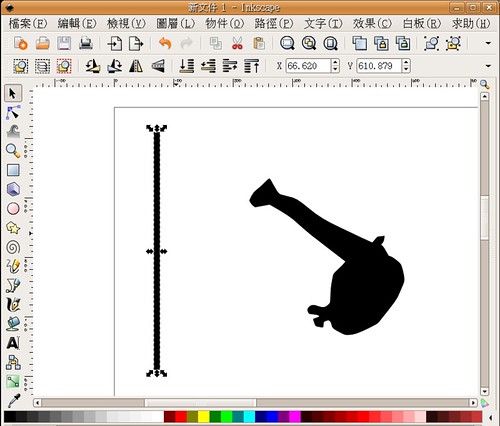
在圖片的原位會出現另外一張圖案相同的向量圖,兩張圖片會重疊在一起。拖曳之後,將原圖刪除,留下向量圖。
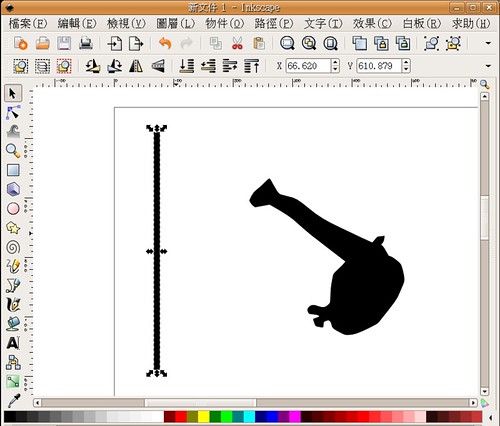
向量圖是圖片範圍較小的那張,如不確定,還可利用工具列的第二項【edit paths by nodes】來確定,如果是向量圖,按下這個按鍵之後,會出現許多節點。

將六張圖片都依照上述步驟完成

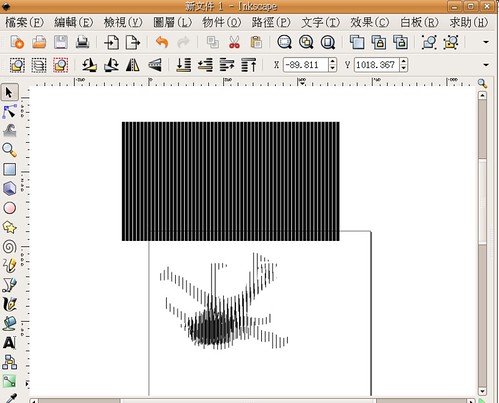
接著要繪製柵欄,先以其中一張圖為基準,在旁邊繪製一個黑色方塊,高度必須足以覆蓋舞者全身,寬度則視圖案複雜度而定。
 ,
,
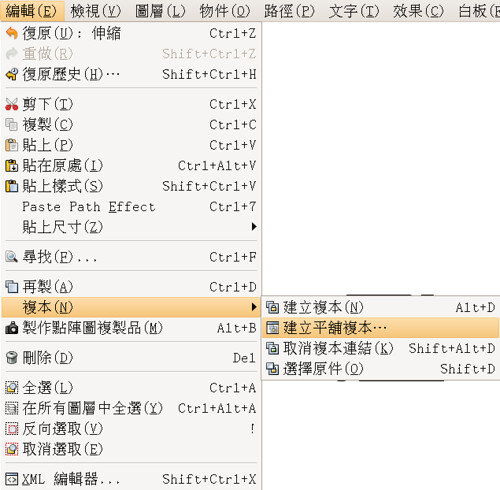
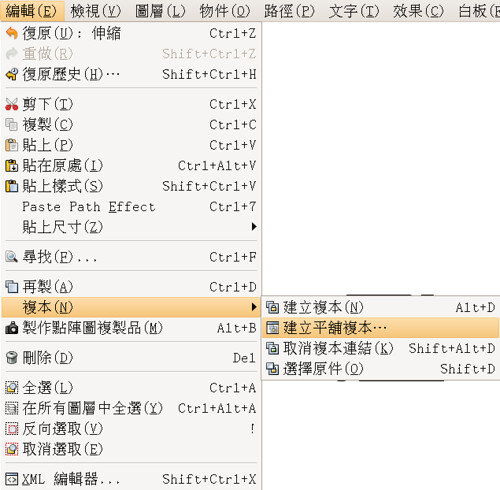
將舞者的圖案移到旁邊,點選黑色方塊,按下【編輯/複本/建立平鋪複本】

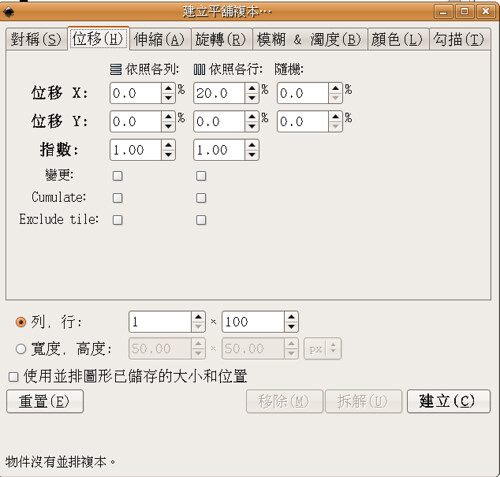
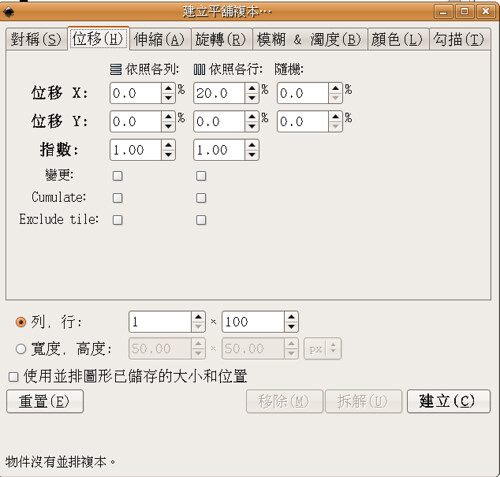
在位移的部份,設定依照各行位移X 20%,複本數目則為1 X 100

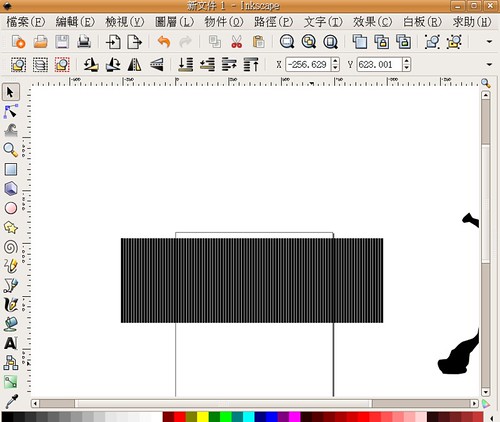
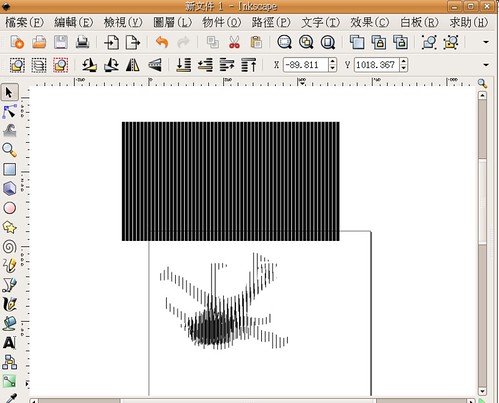
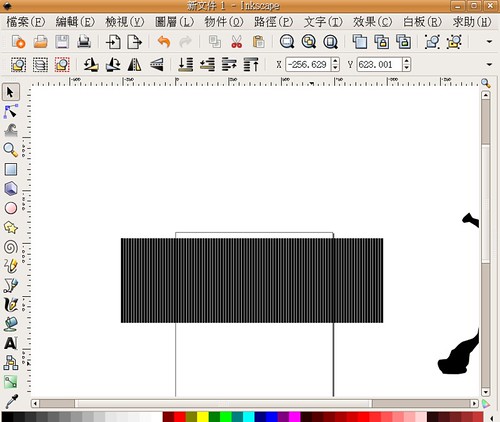
完成一個黑色柵欄,其中每個黑色區域和白色區域的寬度比例是5:1,因此可將6張舞者的圖片隱藏其中。

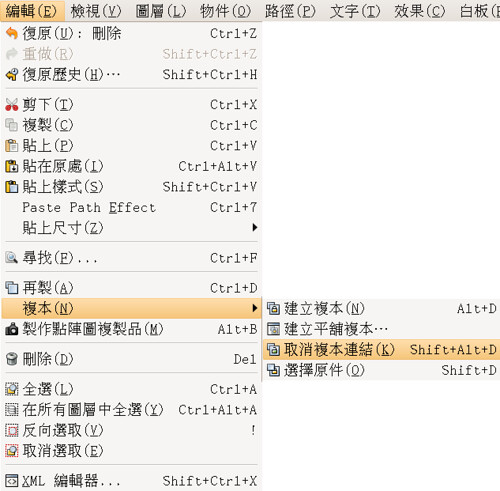
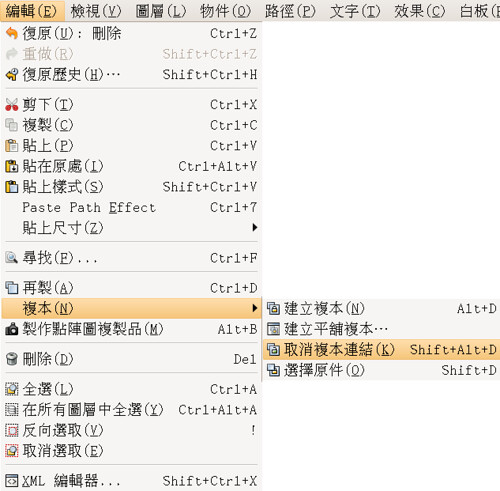
框選所有黑色方塊,按下【編輯/複本/取消複本連結】

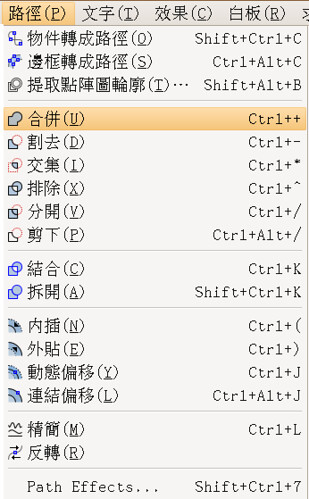
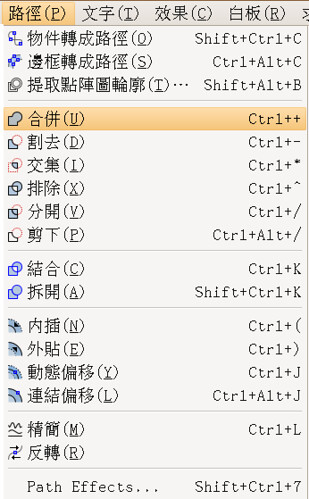
再按下【路徑/合併】

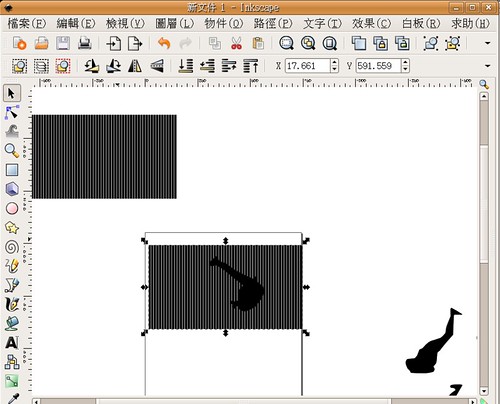
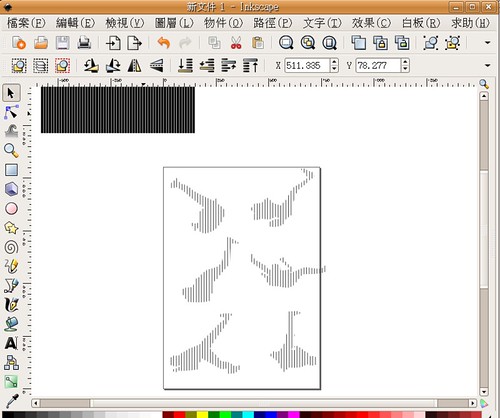
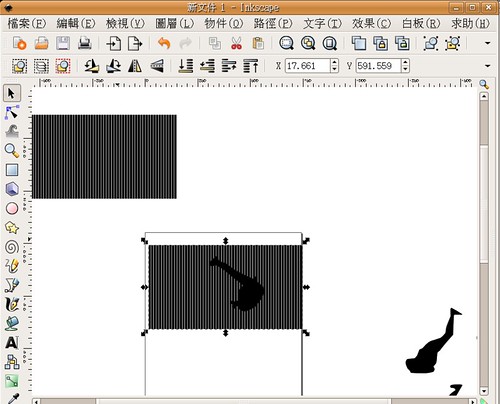
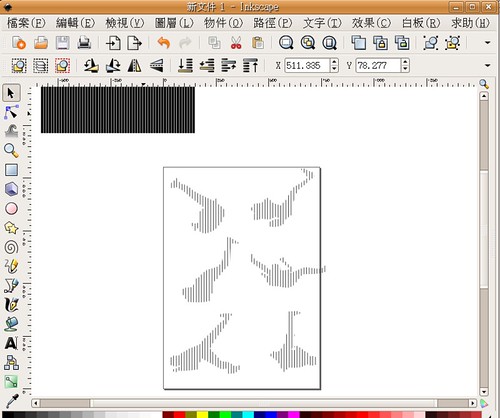
將舞者的圖片複製一份,柵欄的圖片複製6份備用。把其中一片柵欄和舞者重疊在一起,調整柵欄需位在舞者的上方。

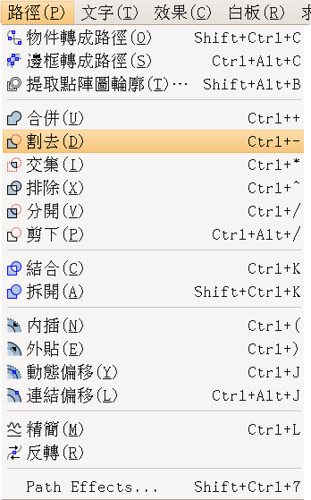
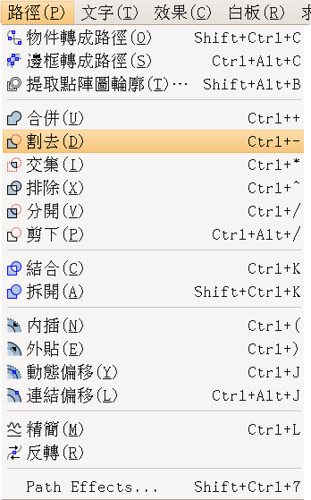
將舞者和柵欄同時框選,點選【路徑/割去】

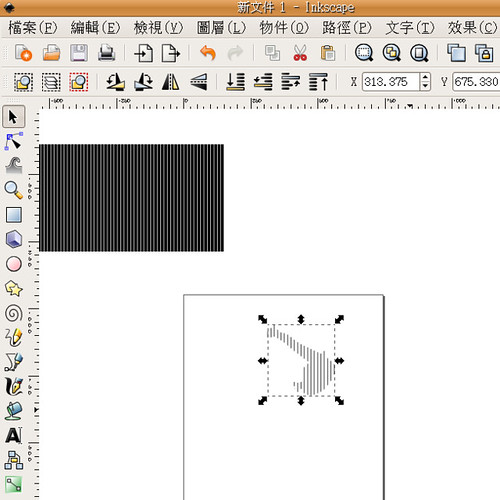
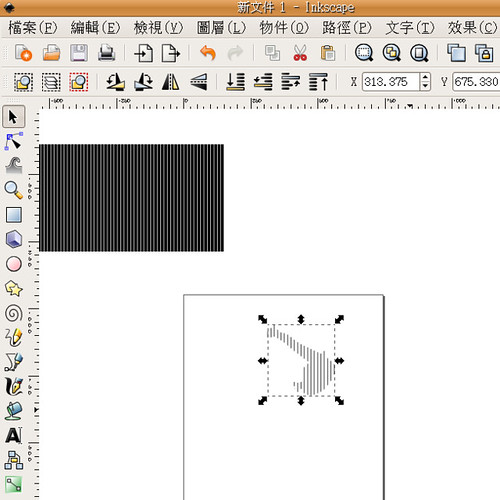
舞者和柵欄的圖片經過運算之後,只留下條紋狀的舞者。

6張圖片都依此步驟完成

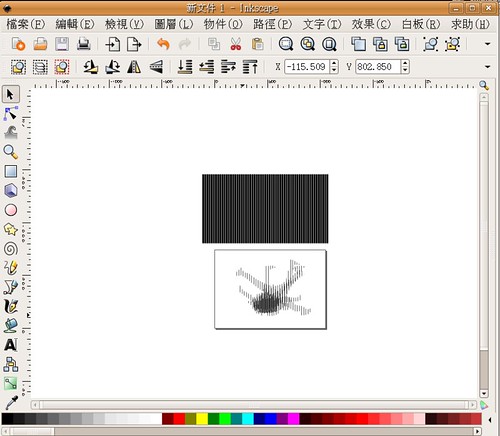
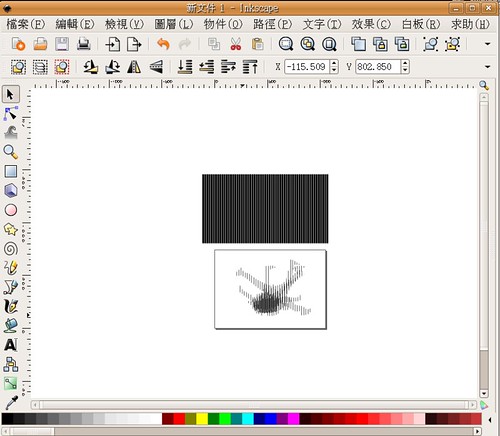
然後將六張圖片依順序排列整齊。如果預計成品的柵欄是向右滑動來觀看,則圖案的排列必須由左至右。

同時調整所有舞者和柵欄的大小,並移動到適當的位置

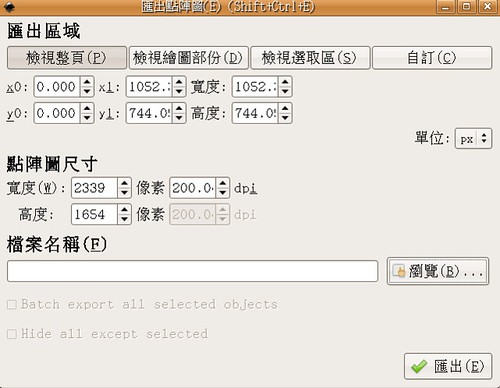
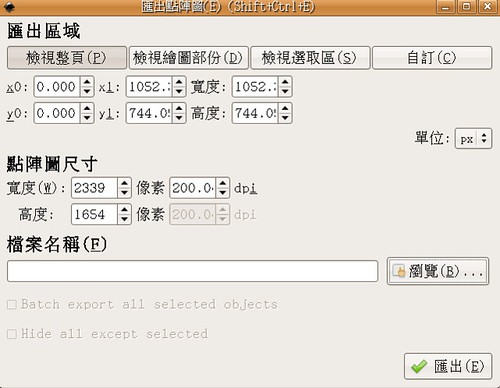
點選【檔案/匯出點陣圖】之後,就大功告成啦!

這就是學生跳街舞的Scanimation,我自己做的喔!


軟體
製作方法
我的學生放學後會在走廊上跳街舞,經過他們同意後,我拍攝下來作為這次的示範。
開啟Avidemux ,利用下方的滑動軸和選取範圍工具(有A和B的那個),將想要處理的影片段落框起之後。
用【File/Save/Save Selection as JPEG Images...】將這段的影格以JPEG格式轉出。

選擇儲存的資料夾,然後鍵入存檔檔名的字首即可

少少幾秒,轉存出的影像就有好幾十張,所以必須將多數的影像刪除,只留下6張即可,這6張必須能連貫所有動作。

以GIMP開啟,使用路徑工具框選跳舞的學生之後,最後要按下【Ctrl】才能連線將路徑框成封閉區域。

接著按下del,將圖片直接刪除,再按下【Selection from Path】,將路徑轉成選取範圍

使用編輯/填入,將範圍內填入黑色,存檔之後就完成一張圖片,依此步驟將所有圖片都完成。

做好的圖片看起來很像iPod的廣告

開啟INKSCAPE,選擇檔案/匯入,將圖片匯入,選擇第一張圖片,點選【路徑/提取點陣圖輪廓】

將點陣圖轉成向量圖,按下確定即可

在圖片的原位會出現另外一張圖案相同的向量圖,兩張圖片會重疊在一起。拖曳之後,將原圖刪除,留下向量圖。
向量圖是圖片範圍較小的那張,如不確定,還可利用工具列的第二項【edit paths by nodes】來確定,如果是向量圖,按下這個按鍵之後,會出現許多節點。

將六張圖片都依照上述步驟完成

接著要繪製柵欄,先以其中一張圖為基準,在旁邊繪製一個黑色方塊,高度必須足以覆蓋舞者全身,寬度則視圖案複雜度而定。
 ,
,將舞者的圖案移到旁邊,點選黑色方塊,按下【編輯/複本/建立平鋪複本】

在位移的部份,設定依照各行位移X 20%,複本數目則為1 X 100

完成一個黑色柵欄,其中每個黑色區域和白色區域的寬度比例是5:1,因此可將6張舞者的圖片隱藏其中。

框選所有黑色方塊,按下【編輯/複本/取消複本連結】

再按下【路徑/合併】

將舞者的圖片複製一份,柵欄的圖片複製6份備用。把其中一片柵欄和舞者重疊在一起,調整柵欄需位在舞者的上方。

將舞者和柵欄同時框選,點選【路徑/割去】

舞者和柵欄的圖片經過運算之後,只留下條紋狀的舞者。

6張圖片都依此步驟完成

然後將六張圖片依順序排列整齊。如果預計成品的柵欄是向右滑動來觀看,則圖案的排列必須由左至右。

同時調整所有舞者和柵欄的大小,並移動到適當的位置

點選【檔案/匯出點陣圖】之後,就大功告成啦!

這就是學生跳街舞的Scanimation,我自己做的喔!